こんにちは。
今回はnext.13のlayout.tsxファイルを使って、
googleフォントから選んできた
フォントスタイルを適用したいと思います。
googleフォントサイトから好きなフォントを選ぶ
フォントスタイルを以下のGoogle Fontsから選びます。

Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
例えば、
Pixelify Sansを選んでクリックします。

こんなページですね。
このフォント名を探していきます。
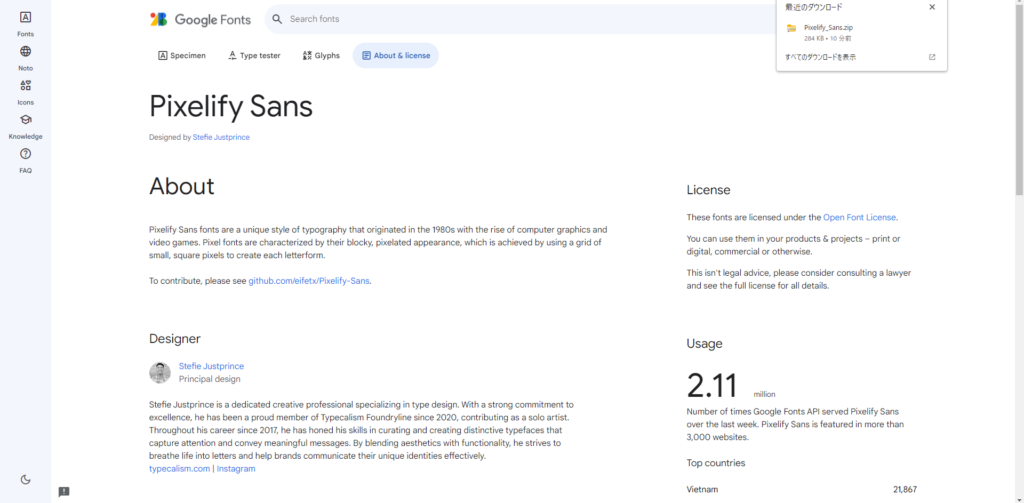
右上にあるダウンロードを押すと、
インストール名が出てきます。

右上の「Pixelify_Sans.zip」ですね。
もっと他にもいい方法がありそうですが、
「Pixelify_Sans」という名前をここで覚えておきます。
コードを書いていく
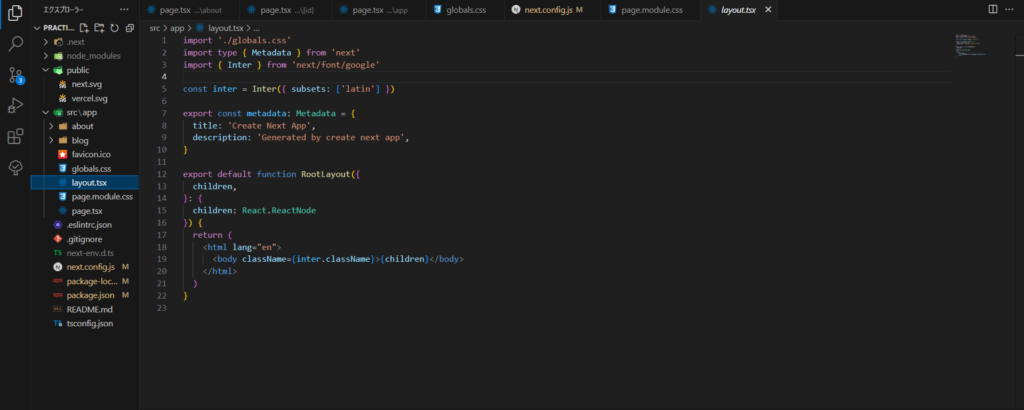
next.js 13 のApp routerには、
app/layout.tsxがあります。

このファイルは<html>タグなどの情報が記載されるページです。
ここに以下のような変更を加えます。
1.新しいフォントをインポートする:
まず、使用したいフォントをインポートする必要があります。
上記のgoogleフォントで取得したフォントを使います。
例えば、Google FontsからPixelify_Sansフォントを使用する場合、次のようにインポートします:
import { Pixelify_Sans } from 'next/font/google';2.フォント関数を使用してフォントを設定する:
Pixelify_Sansフォントを使用する場合、
次のようにフォント関数を使用して設定します:
const Pixelify_Sans = Pixelify_Sans({
weight: ["400"],subsets: ['latin'], });フォント関数の引数はいくつかあります。
詳しく設定したい方は
以下のサイトが参考になると思います。
Next.js と TypeScript で、Google Fonts を活用する方法 - コムテブログ
Next.js と TypeScript を使用して、Google Fonts の導入と活用を行う実践的な方法を解説します。
Components: Font | Next.js
API Reference for the Font Module
3.フォントを適用する:
作成したPixelify_Sans変数を使用して、
フォントを適用したい要素のclassNameに設定します。
例えば、bodyタグに適用する場合、次のようにします:
<body className={Pixelify_Sans.className}>以上でフォントが好きなフォントへ変わったと思います。
開発の参考になれば幸いです。



コメント