はじめに
こんにちは。
今回はnext.js 13で開発しているときにに、
on click()を実装したんですが、
Error: Event handlers cannot be passed to Client Component props.
と怒られました。
少し調べてみたのですが、
このエラー自体は、
サーバーサイドでレンダリングされるコンポーネントに
イベントハンドラを渡そうとしたときに発生する。
Next.js 13では、
クライアントサイドコンポーネントとサーバーサイドコンポーネントの区別が導入され、
これによりイベントハンドラをサーバーサイドコンポーネントに渡すことはできなくなった。
ことが原因として考えられるので、
イベントハンドラが使われるファイル読み込みを
”use client”;
をimport文の上に記載することで解決できるとのことでした。
でも、ちょっと待ってください。
そもそも、next.js 13を使う理由は、
SSRでレンダリング速度をあげたいから使っているのに、
“use client”;
を全体に適応したら意味ないじゃん
ということで、
部分的に”use client”を適応して、
必要最低限のクライアントコンポーネント
を使用し、
出来るだけSSRの恩恵は受けたいという話です。
部分的なクライアントコンポーネントの実装方法
とあるページに、
on click()を持つボタンを実装するとき、
そのボタンの為だけにページ全体をクライアントコンポーネントにするのは、
非効率ですね。
解決策は、
そのボタンだけをコンポーネントとして分離する
です。
具体的な説明をします。
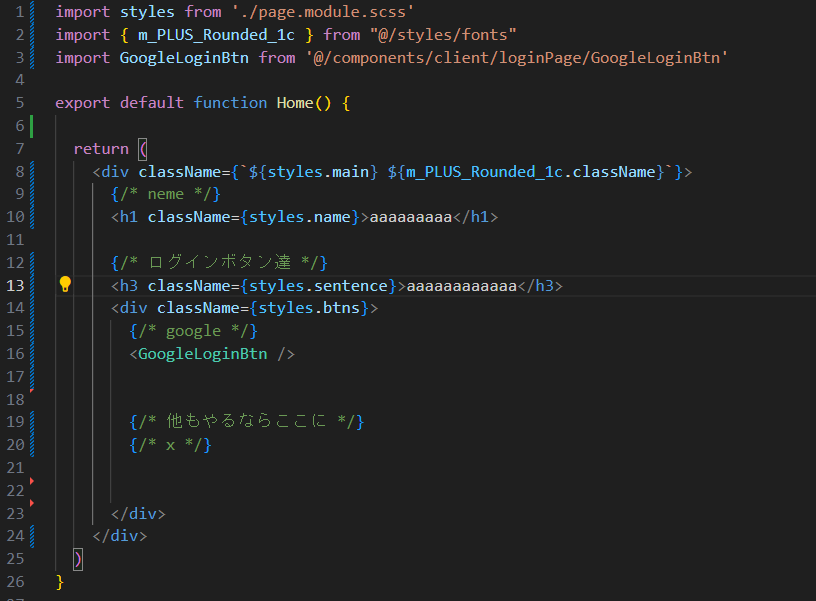
まず、ページ全体(app routerならpage.tsx)で
以下のようにボタンだけのコンポーネントを作ります。
(GoogleLoginBtnです)

ちなみに、
このGoogleLoginBtnコンポーネントは
componentsディレクトリ下に
Clientディレクトリを作って
そこに配置していくのが推奨されているっぽいです。
そして、
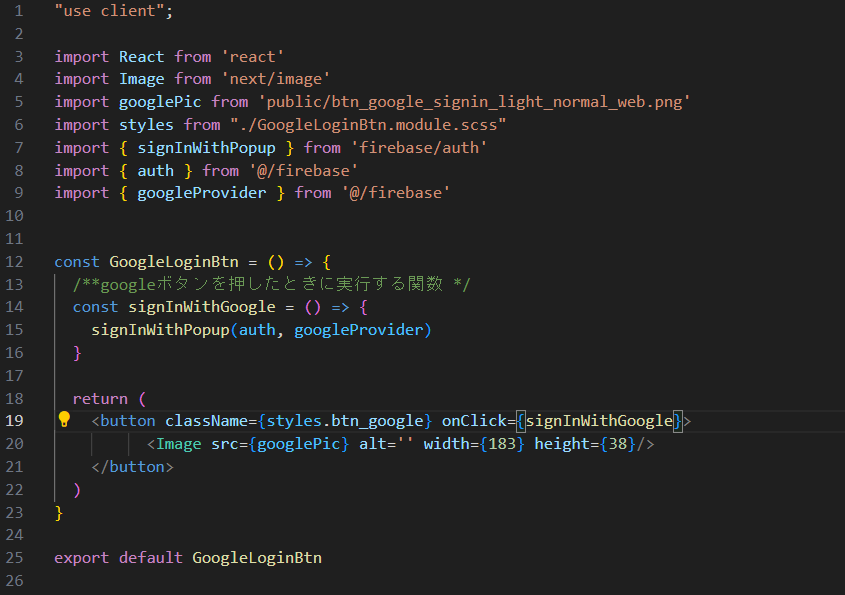
GoogleLoginBtn.tsx
の方では、

ここでようやく
一番上に”use client”
が出てきました。
これによって、
このボタンコンポーネントだけが
クライアントサイド側の動きになるんですね。
まとめ
これで、
エラーは解決され、
SSRもできるだけ使うことで
レンダリング速度の維持も可能になったと思います。
参照:



コメント