こんにちは。
今回は、
useStateやuseEffectをpage.tsxなどの
サーバーサイドコンポーネントで使いたいが、
useStateとかはクライアントサイドでしか使えないから
サーバーサイドでは使えないよと
エラーを吐かれたので
対処法と調べたことをまとめます。
対処法の概要
以下の公式に従って対処します。
簡単にまとめると、
コンポーネント管理には以下のパターンがあります。
「サーバーコンポーネント で useStateやuseEffect を使う」は不可能
「サーバーコンポーネント に クライアントコンポーネントを使う」は可能
「クライアントコンポーネント に useEffectやuseStateを使う」は可能
つまり、
下の2つの可能なパターンから
コンポーネントの構成を以下の通りにすることでしました。
サーバーコンポーネント > ユーザーコンポーネント > useEffect
具体的な対処法
useStateやuseEffectは
クライアントサイド側のみでしか使えません。
なのでまず
クライアントコンポーネントでuseEffect等を呼び出します。
その前に、
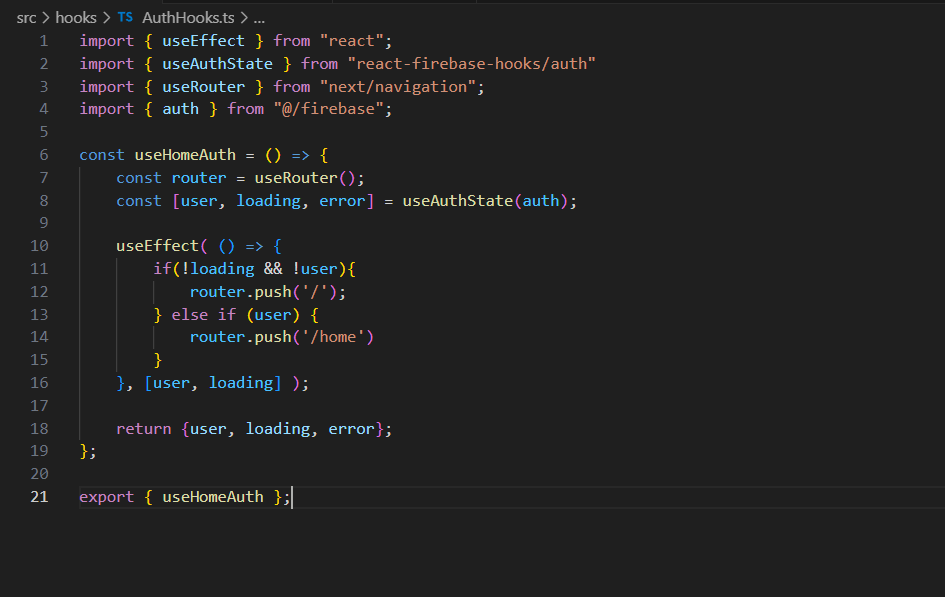
Hooksファイル(Authhooks.ts)を記述しておきます。

上のファイルで作った
usehomeAuth(useEffectを含むHook)を、
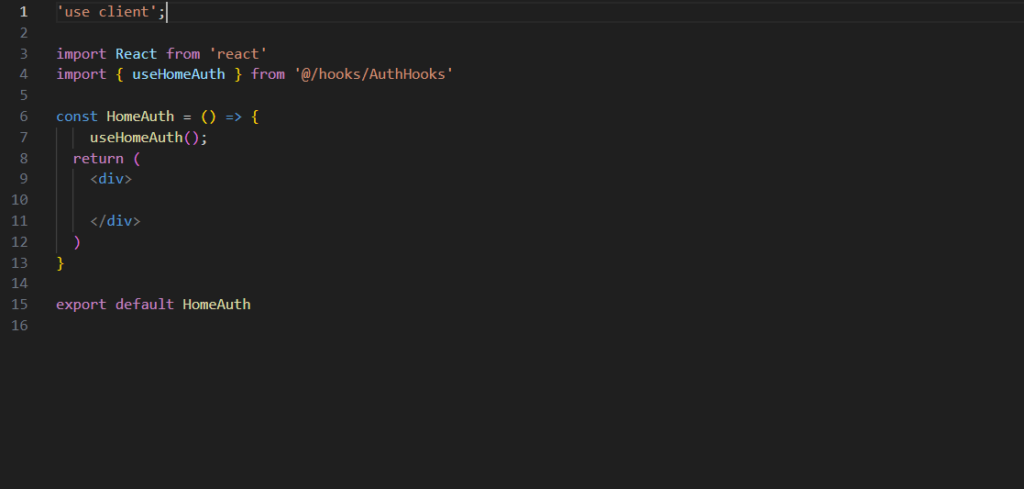
クライアントコンポーネント(homeAuth.tsx)
で使用します。

こうしてできた、
クライアントコンポーネントは、
サーバーコンポーネントでいつも通り呼び出せるので
呼び出すことで、
page.tsxに間接的ですが、
useEffect等を使うことが出来ます。
まとめ
next.js 13 から
サーバーサイドとクライアントサイドの境界が
はっきりさせる必要が出てきたので、
現段階、
このように使わざるを得ないようです。
ということは、
next.js 13は
この2つの使い分けがキーになってくると思います。
使い分けに関して、
過去に関連する記事を書いたので、
本記事が分かりにくかった人は、
こちらも参考にしてみてください。




コメント