こんにちは。
今回は、next.js 13 で
ページコンポーネントにイベントハンドラ(onclickとか)
を実装しようとしたらエラー
Unhandled Runtime Error
Error: Event handlers cannot be passed to Client Component props.
^^^^^^^^^^
If you need interactivity, consider converting part of this to a Client Component.
がでたので解決方法を載せます。
解決方法
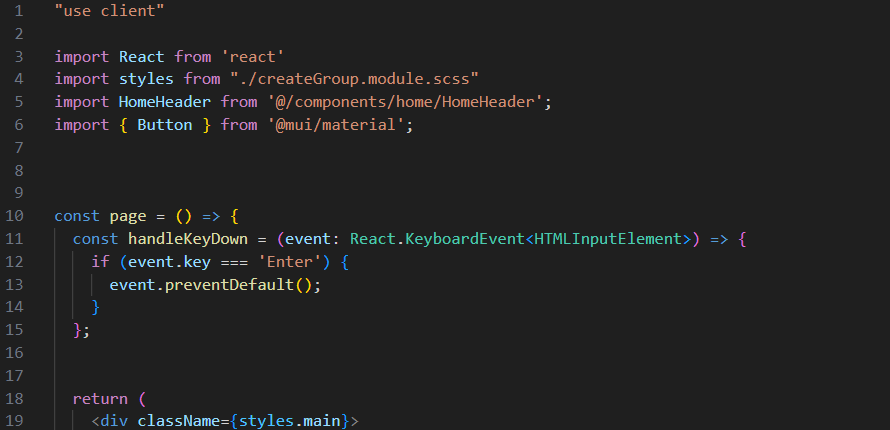
“use client”を使った。
解決の詳細
イベントハンドラは、
クライエントサイドの動きなので、
サーバーサイドコンポーネントには使えません。
なので、
importの前に”use client”を書き、
このページはクライアント側で処理しますよと明記します。

これでイベントハンドラを設定したい、
inputタグとかに、onkeydown={関数(上ならhandleKeyDown)}
を書きます。
こうしてイベントハンドラを設定できました。



コメント