こんにちは。
今回は、
firebaseのauthを使ってログインは出来たけど、
そのログイン状態をどう察知して、
ページブロック
(例えばログインしていないユーザーがページに入れないようにする)
を実装するか。
を書いていこうと思います。
今回はその基礎中の基礎ということで、
認証云々も分からない超初心者向けに
認証がどうゆうふうに行われているのか。
本記事ではセキュリティガン無視で
導入として書きます。
つまり、理解の為の記事なので、
本記事をそのまま実装すると
後述しますがセキュリティが死にます。
よろしくお願いします。
前提として、
firebaseでのauthを使ったユーザーのログインを考えています。
firebaseのauthを使ってユーザーがログインをしたら何が起こるか
まず、firebaseでユーザーがログインを出来たとします。
具体的には、
firebaseのauthenticationを利用して、
signInWithPopup関数を設定したボタンから、
ユーザーがログインに成功したとします。
そしたら、
SNSのログインのように
ページが即座に変わるかというとそうではありませんね。
実際には、
ユーザーがログインしたときに、
ユーザーの情報をもつ変数が中身を持つことになります。
なので、
この変数が中身を持つか、持たないかを判断すると、
ユーザーがログインしているかどうかは分かります。
その値はどのように確認出来るでしょうか。
useAuthStateはログインしたユーザー情報を持つようになる
userがログインした場合、
ログインしたかどうかを確認するには、
useAuthStateというReact用のカスタムフックを使う
もしくは、
onAuthStateChangedというfirebaseのSDKを使うことが考えられます。
ここは好みや開発状況によりますが、
今回は僕の好みでuseAuthStateを使います。
こっちはユーザーがログイン中…などの情報もとれるからです。
ユーザーがログインに成功した場合、
useAuthStateのuser値が中身を持つようになります。
具体的には、
以下のように実装をします。

useAuthState(auth); のように、
firebaseのconfigからauthをとってきて渡します。
これはsignInWithPopup()に渡したものと同じものなので割愛します。
useAuthState(auth);
は3つの値(user情報、loading Status、error)を返しますが、
分割代入でそのうちの一つuser情報をuser変数に入れています。
ログインをする前、
user値はundifined又はnullを返しますが、
ログインした後は、
user値はuser情報を持つようになります。
つまり、
!!user(userの二重否定なのでbool値を返す)
をif文で使えば、
userがログインをしているかしていないかを判断することが出来ます。
この状況から考えるに、
middleware(コンポーネントの読み込みの前に実行されるファイル)
で実装できる
ページ遷移ブロック(ログインをしていないユーザーがページにアクセスできないようにする)
機能は以下の流れが考えられます。
ページ遷移ブロックのデモ実装
ちなみに再度言いますが、
認証について理解するためのフローなので
この実装をほんとにやると
セキュリティがばがばです。
これから行うのは、
クライアントサイドで動くので、
例えばgoogleクロームの開発ツールでも使って編集すれば
簡単に突破出来てしまうからです。
以下は実装の理論です。
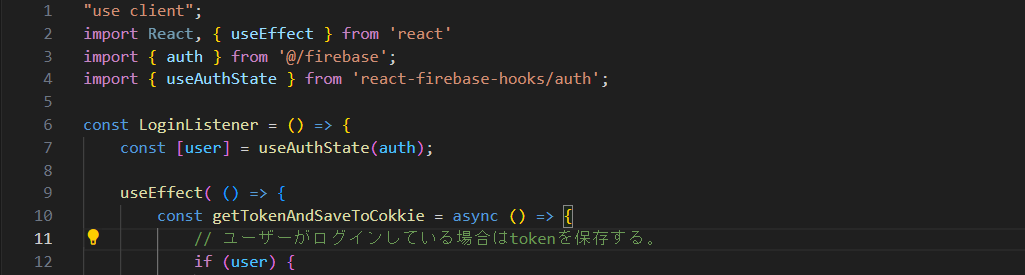
上の画像のコードのように、
useAuthStateやuseEffectはクライアントサイドでしか使えないので、
useEffectでクライアントサイドに設定する。
const [user] = useAuthState(auth);でuser値を取得。
これをuseEffectを使って、
user値が変わったときにクライアントサイドのcookieに
!!user(これはbool値でログインしていないとfalse,しているとtrue)値を保存します。
こうして、
user値が変更されるたびに、cookieの中に
userがログインしているかしていないかがbool値で保存されます。
次にmiddlewareでの実装を考えます。
middlewareは、
ユーザーが画面遷移する前に実行されるファイルなので、
このファイルでページブロック機能を考えます。
middlewareでは、
クライアントサイドからrequest(ページ遷移したいよっていう)
を受け取ります。
このrequestには、cookieが含まれています。
つまりこの時点で、
ユーザーがログインしているかどうか(!!user 値)を入手出来ます。
この値がmiddlewareで使えるようになったので、
if文の中でbool値を判定して、
falseならログインページにリダイレクトする。
trueならなにもしない。
を実装します。
以上が実装理論です。
ですが、
ここからはセキュリティの話をします。
途中にでてきた、
cookieに保存する!!userという値は、
bool値ですが、
開発者ツールでfalse → trueにしたら
ログイン出来てしまう可能性があります。
なので別の方法で認証は行う必要があります。
まとめ
認証と聞くと、
難しそうな実装が必要と思われていますが、
ほどくと簡単な実装の認証もあります。
もちろん世の中には、
複雑で意味が分からない実装も沢山あると思います。
面白い世界だなと思いました。
本記事は後に書く、
「Next.js 13 のmiddlewareでログイン認証によるページブロックの実装」
の導入記事になります。
実装を考えている方は、
こちらも見てみてください。




コメント